Чек-лист с инструкциями по Яндекс Директ в 2023 году
ПолучитьМетрика — это мощный инструмент для анализа веб-сайтов, предоставляемый Яндексом. Он необходим для полной оценки эффективности рекламных кампаний и качества самого веб-ресурса. Яндекс Метрика собирает данные с помощью счетчика, который необходимо предварительно установить на вашем сайте.
Установка и базовая настройка счетчика займут всего несколько минут, но новичкам иногда может понадобиться дополнительное руководство. Вот краткое описание процесса:
- Зарегистрируйте аккаунт в Яндексе.
- Создайте новый счетчик на сайте Яндекс Метрики и настройте основные параметры.
- Разместите полученный код счетчика на вашем сайте.
- Добавьте цели и настройте интерфейс под ваши потребности.
Ниже пошаговая инструкция, которая поможет всем, кто даже ранее не был знаком с Яндекс Метрикой, установить ее на сайт и начать использовать.
Как создать счетчик?
Для получения кода счетчика, перейдите на сайт Метрики и щелкните на кнопке “Создать счетчик” (предварительно войдите в свой аккаунт Яндекса).
На следующей странице отобразится список ранее установленных счетчиков.
Затем перейдем к базовым настройкам, разберем каждую из них по порядку:
- Имя счетчика. Здесь вы можете произвольно назвать счетчик. Рекомендуется использовать название, совпадающее с названием вашего сайта, чтобы легче было связать счетчик с конкретным ресурсом, если у вас их несколько.
- Адрес сайта. Введите доменное имя вашего сайта в это поле. Вы также можете добавить дополнительные адреса, если ваш сайт доступен по разным URL (разные доменные зоны и т. д.). В большинстве случаев рекомендуется использовать один счетчик для каждого отдельного ресурса. Чтобы удостовериться, что данные попадают только с вашего сайта, отметьте опцию “Принимать данные только с указанных адресов”. Это исключит данные с “левых” ресурсов, где может случайно оказаться ваш код счетчика. Также включите сбор статистики с поддоменов, если они используются.
- Часовой пояс. Обычно часовой пояс определяется автоматически, и обычно нет необходимости вручную его настраивать. Однако, если часовая зона вашей целевой аудитории отличается от вашей, учтите это при настройке.
- Почта для уведомлений. Введите адрес электронной почты, на который вы хотите получать уведомления от системы. Однако подписываться на них не обязательно.
- Автоматические цели. Эта опция полезна для новичков в аналитике. При ее активации Метрика создаст цели автоматически (доступно несколько типов), при условии, что в коде вашего сайта присутствуют определенные элементы (более подробную информацию можно найти в справке). Это может быть полезно для одностраничных сайтов, но для более сложных ресурсов, вероятно, потребуется ручная настройка целей. Если вы не особо разбираетесь в аналитике, но не планируете привлекать специалистов, рекомендуется оставить эту опцию включенной.
- Вебвизор, карта скроллинга, аналитика форм. Эти дополнительные инструменты Метрики предоставляют расширенные возможности для анализа. С их помощью вы можете следить за действиями пользователей на вашем сайте, а также взаимодействием с формами.
Для перехода к следующему этапу необходимо принять условия пользовательского соглашения и нажать кнопку “Создать счетчик”.
После этого вам будут предоставлены инструкции по размещению счетчика на вашем сайте. Кроме того, вы получите доступ к нескольким дополнительным опциям:
- Электронная коммерция. Этот аналитический модуль предназначен для интернет-магазинов и помогает понимать, как пользователи взаимодействуют с товарами на вашем сайте. Для его активации потребуется знание JavaScript, и возможно, помощь разработчика.
- Контентная аналитика. Полезный инструмент для информационных сайтов и блогов. С его помощью вы можете получать подробные данные о том, как пользователи взаимодействуют с контентом на вашем сайте. Убедитесь, что на страницах присутствует микроразметка, иначе данные не будут отображаться в отчетах.
После этого следуют дополнительные настройки. Если ваш сайт стандартный и не имеет каких-либо особенностей с технической точки зрения, то изменять настройки по умолчанию не требуется.
Единственная опция, которая может быть вам полезна здесь, — это информер. Это специальный значок счетчика, отображающий популярность вашего сайта. То есть каждый посетитель сможет видеть, насколько ваш сайт популярен. Если вы не активируете информер, счетчик останется невидимым.
Теперь остается только скопировать сгенерированный код с учетом ваших настроек. Когда код будет установлен, нажмите “Начать пользоваться”. Это последний шаг. Теперь ваш новый счетчик будет отображаться на главной странице metrika.yandex.ru.
Как установить счетчик Метрики на сайт?
Чтобы добавить счетчик на ваш сайт, вам потребуется разместить соответствующий скрипт в исходном коде сайта. Скрипт можно разместить практически в любой части кода, но важно помнить, что его расположение может влиять на объем собираемых данных. Вот несколько советов по размещению скрипта счетчика:
- Разместите в “шапке” страницы. Разместите скрипт счетчика перед закрывающим тегом </head>. Это местоположение позволяет собирать данные даже от посетителей, которые закрывают сайт в первые секунды после загрузки. Однако, если счетчик замедляет загрузку страницы сильно, то лучше переместите его в нижнюю часть сайта (футер).
- Используйте доступные инструменты: Добавление счетчика на сайт можно выполнить тремя основными способами:
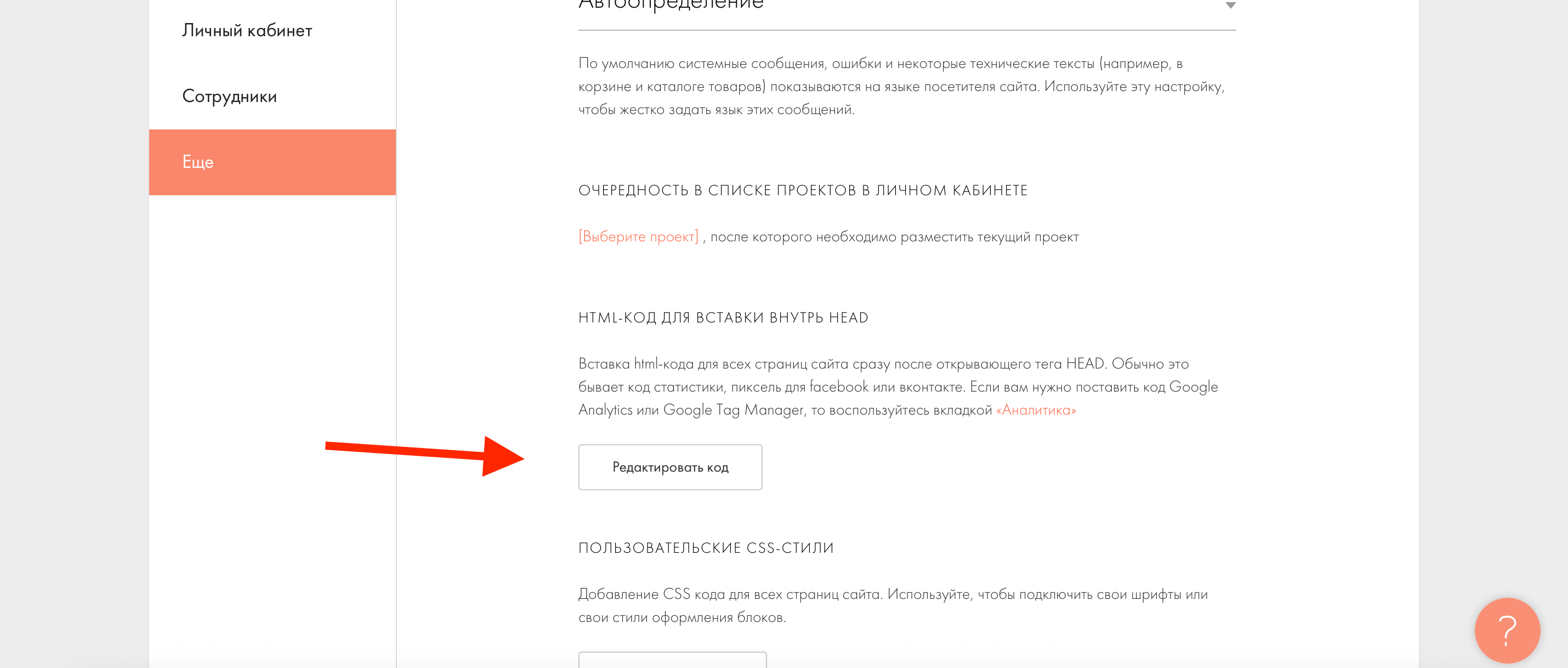
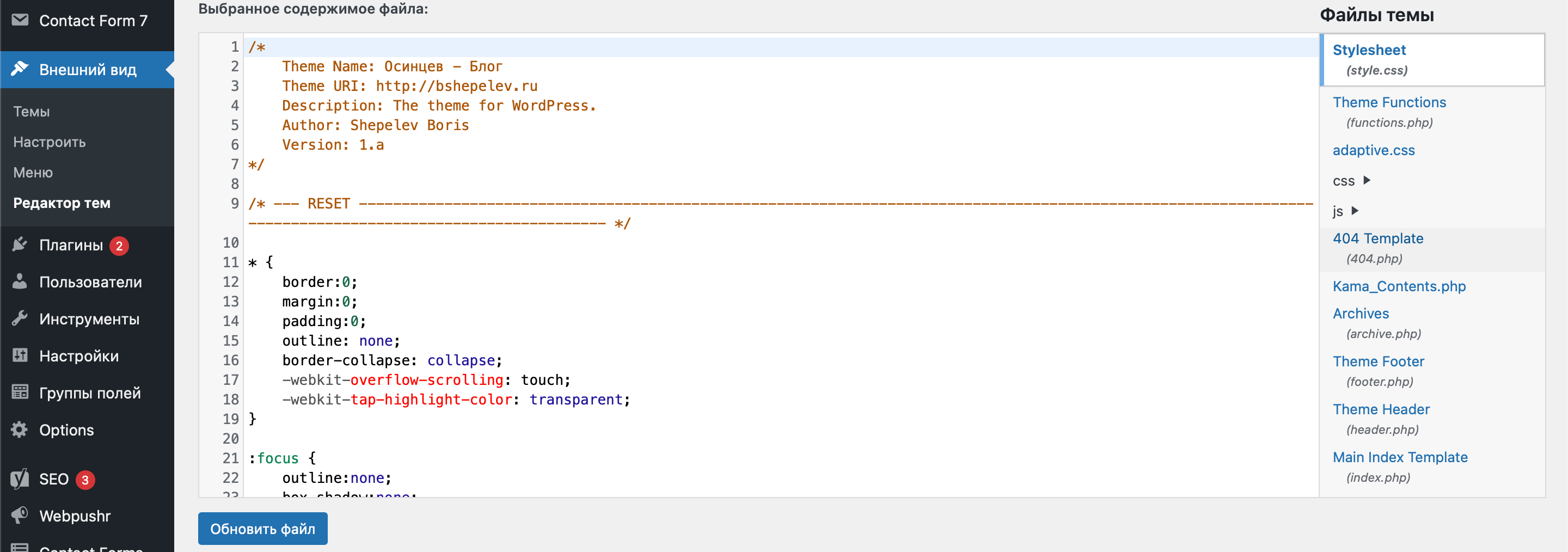
- Редактирование кода. Если вы знакомы с HTML и умеете работать с шаблонами сайта, редактирование кода – отличный способ. Вам нужно будет получить доступ к файлам вашего сайта (через хостинг или админ-панель), найти файл шаблона (обычно это файл header.php для секции <head>), и вставить код счетчика перед закрывающим тегом </head>.
- Использование плагинов. Если вы используете CMS или конструктор сайтов, вероятно, есть плагины или встроенные функции для установки счетчика. Это удобный способ, особенно если вы не знакомы с редактированием кода.
- Использование диспетчера тегов (Google Tag Manager). Этот способ подходит, если вы хотите управлять несколькими метриками и скриптами через один интерфейс. Google Tag Manager позволяет вставить скрипт счетчика без необходимости редактировать исходный код сайта.
Если вы редактируете файлы шаблона сайта, будьте осторожны и сделайте резервную копию сайта перед изменениями. Ошибки в редактировании кода могут повредить работу вашего сайта.
Следуя этим советам, вы сможете успешно разместить счетчик на вашем сайте и начать собирать данные для анализа.
Решения для CMS и конструкторов
Если вы управляете контентом вашего сайта с использованием одного из популярных движков или конструкторов, установка Яндекс Метрики будет еще более простой. Давайте рассмотрим процесс подключения счетчика на примере конструктора Tilda и системы управления контентом WordPress.
Установка счетчика на Tilda
Перейдите в панель управления вашим сайтом на Tilda.

- Выберите сайт, на который вы хотите установить счетчик.
- Перейдите в настройки сайта.
- В левом меню выберите раздел “Аналитика” и найдите в списке сервисов Яндекс Метрику.
- Если у вас есть платный тариф, нажмите кнопку “Подключить” и разрешите Tilda доступ к вашим данным в Яндексе. Затем выберите нужный счетчик из списка и сохраните изменения.
Установка счетчика на WordPress
Наиболее простой способ установить счетчик на сайт WordPress — это с помощью плагина. Один из популярных плагинов для этой цели – “Insert Headers and Footers”. Установите и активируйте этот плагин.
После активации плагина, перейдите в раздел “Настройки” и выберите “Insert Headers and Footers”. В поле “Scripts in Header” вставьте код счетчика. Лучше всего поместить его в верхней части страницы, то есть в “header”. Нажмите “Сохранить изменения”, и счетчик будет успешно добавлен на ваш сайт.

Также есть альтернативный способ для WordPress – использование виджетов. Этот способ более простой, но счетчик будет размещен в секции <body>, что может не учитывать короткие визиты при анализе. Этапы:
- Перейдите в “Виджеты” в меню “Внешний вид” и создайте новый виджет.
- Выберите “Код” из доступных элементов и вставьте код счетчика в соответствующую область.
- Не забудьте нажать “Обновить” в верхнем правом углу, чтобы сохранить изменения.
Следуя этим инструкциям, вы сможете успешно установить счетчик Яндекс Метрики на вашем сайте Tilda или WordPress и начать анализировать данные о посещениях и взаимодействии пользователей с вашим контентом.
Диспетчер тегов (Google Tag Manager)
Диспетчер тегов Google Tag Manager (GTM) — это мощный инструмент, который упрощает процесс размещения скриптов на вашем сайте. Если вам нужно управлять различными маркетинговыми и аналитическими инструментами, GTM позволяет сделать это легко и удобно. Вот как установить счетчик Метрики с использованием GTM:
- Перейдите в Google Tag Manager и войдите в свой аккаунт Google (если необходимо).
- Нажмите “Создать аккаунт”. Для каждого вашего сайта будет создан отдельный аккаунт.
- Заполните информацию об аккаунте, включая название аккаунта (которое может быть, например, доменом вашего сайта), выберите страну, укажите название контейнера (домена) и выберите тип платформы (веб-сайт).
- Примите условия пользовательского соглашения, и теперь скрипт GTM готов к установке.
Вам будет предоставлен код GTM, который необходимо разместить на вашем сайте. Верхний фрагмент кода следует вставить между тегами <head></head>, а нижний – в “теле страницы” (между <body></body>). Вы можете выполнить это с использованием одного из ранее рассмотренных способов: редактирования исходного кода сайта или с помощью соответствующего плагина.

После установки скрипта GTM на вашем сайте, вы можете добавлять код счетчика Метрики через интерфейс GTM. Для этого создайте новый тег, нажав на соответствующую команду на главной странице GTM. Дайте тегу имя и выберите его тип (пользовательский HTML). Вставьте код счетчика Метрики в соответствующее поле.
Теперь вам нужно добавить триггер (условие, при котором счетчик будет активен). Выберите “All Pages” (все страницы) из списка доступных триггеров, чтобы счетчик Метрики срабатывал на всех страницах вашего сайта. Нажмите “Сохранить”, чтобы завершить установку кода. Теперь счетчик Метрики активирован на вашем сайте через Google Tag Manager.
Счетчик Метрики теперь работает на вашем сайте и собирает данные для анализа.
Проверка наличия и работы счетчика
Всегда важно убедиться, что счетчик на вашем сайте работает правильно. Вот два способа, как вы можете проверить его наличие и функциональность
Проверка через Яндекс Метрику
- Зайдите в ваш аккаунт Яндекс Метрики и перейдите на страницу со списком счетчиков.
- Выберите нужный счетчик и откройте его настройки.
- Прокрутите страницу вниз до раздела “Проверка счетчика”.
- Введите адрес страницы, которую вы хотите проверить, и нажмите соответствующую кнопку.
Если вы не получите уведомления о том, что счетчик не найден, это означает, что счетчик работает корректно на выбранной странице.
Проверка через инструменты разработки браузера
- Добавьте к адресу вашего сайта или конкретной страницы следующий параметр: ?_ym_debug=1 (после слеша) и перейдите по этому URL в браузере.
- После загрузки страницы вызовите инструменты разработки браузера, нажав сочетание клавиш Ctrl + Shift + I (или используя меню браузера).
- В инструментах разработки выберите вкладку “Консоль” (Console) и проверьте код на этой странице.
Если вы увидите информацию о просмотре страницы и работе счетчика, это означает, что счетчик функционирует правильно на данной странице.
Следуя этим методам, вы сможете убедиться, что счетчик на вашем сайте установлен и работает корректно. Это позволит вам получать точную информацию о посещениях и активности пользователей на вашем сайте.
Базовые настройки Яндекс Метрики
Перейдите в Метрику и выберите нужный счетчик, затем перейдите в раздел “Настройки” в левом меню. В этом разделе вы найдете основные настройки, которые вы задали при создании счетчика.
Вот краткое описание некоторых вкладок настроек:
- Вебвизор. Если вы не активировали эту опцию при создании счетчика, вы можете сделать это здесь.
- Уведомления. Здесь можно настроить уведомления, которые Метрика будет отправлять вам по электронной почте или через SMS, если ваш ресурс становится недоступным.
- Загрузка данных. В этом разделе можно настроить экспорт данных из других источников, таких как CRM системы, для получения более полной статистики для анализа конверсии на вашем сайте.
- Доступ. Здесь вы можете предоставить доступ к данным Метрики другим пользователям, указав их email или установив определенные права доступа.
- Подключение отчетов. В этой вкладке можно подключить различные модули, включая те, которые вы могли пропустить при создании счетчика, такие как контентная аналитика, Вебвизор и электронная коммерция.
Далее, важные вкладки для настройки счетчика
Цели
Цели — это один из ключевых инструментов Метрики, который позволяет оценить эффективность вашего сайта в достижении своих основных целей. Целью может быть выполнение определенного действия, которое может привести к конверсии, например, заполнение формы, клик по кнопке “Заказать” или переход в мессенджер.
Метрика автоматически создает шесть простых целей для сайта, но для более полного анализа конверсий, вы можете создавать собственные цели. Нажмите “Добавить цель”, укажите название, тип условия и само условие для выполнения цели.
Например, вы можете создать цель для ecommerce-сайта, чтобы отслеживать успешные онлайн-платежи. После оплаты услуги пользователь может попасть на страницу благодарности. Вы выбираете тип “Посещение страницы” и указываете адрес этой страницы. Таким образом, Метрика будет отслеживать, сколько пользователей завершают оплату и достигают этой страницы благодарности, что поможет вам оценить эффективность вашего сайта в продажах.
Это пример одной из возможных целей, и более сложные настройки целей могут потребовать профессиональной помощи. Главное, что нужно понимать, это то, что цель может быть задана на любое действие, и Метрика поможет вам оценить его эффективность на вашем сайте.
Фильтры
Раздел “Фильтры” в Метрике позволяет определить, какие посещения необходимо исключить из статистики. Например, информация о посещениях сайта самим владельцем может быть бесполезной для анализа, и ее можно исключить.
Однако, стоит помнить, что использование фильтров может ограничить некоторые данные. Если, например, вы хотите проверить правильность настроенных целей, отключение фильтра может быть необходимо, так как ваши собственные действия и действия команды будут исключены из статистики.
Другой полезной функцией фильтров является возможность исключения данных с определенных IP-адресов. Например, если на вашем сайте работает команда, которая часто находится на сайте и исказит статистику, вы можете добавить фильтры для этих IP-адресов, чтобы Метрика не учитывала их посещения.
Настройка фильтров по IP-адресам позволяет более точно настраивать статистику. Однако, следует быть осторожным и не добавлять слишком много IP-адресов, пока вы не убедитесь, что посещения с них действительно неинформативны.
После внесения изменений в разделе фильтров, не забудьте сохранить настройки, нажав кнопку “Сохранить”.
Настройка отображения отчетов
После входа в Метрику, вы увидите сводку – основную статистику о вашем сайте. Вы можете настроить отображение этой информации, включив или выключив рекомендации, которые могут помочь вам в настройке.
Сводка состоит из виджетов, которые можно добавлять, удалять и перемещать на странице. Вы можете настроить отчеты так, чтобы отображали только ту информацию, которая вам действительно нужна.
Для создания нового виджета, нажмите кнопку “Создать виджет”, выберите тип отображения (например, круговая диаграмма) и выберите данные, которые вы хотите отобразить.
Например, если ваш сайт зависит от трафика из социальных сетей, вы можете создать виджет для отслеживания статистики по переходам из социальных сетей. Просто выберите группировку данных для визитов из социальных сетей и введите название для виджета.
Вы также можете создавать виджеты для целей, чтобы отображать данные о конверсии на главной странице Метрики. Для этого при настройке виджета просто выберите конкретную цель и тип сортировки данных.
Это базовые настройки Метрики, но их вполне достаточно, если вы только начинаете использовать этот сервис.